
前言
hello,感谢访问!这是我的第一篇文章,采用nvPress平台编写。nvPress是由熊猫开发的一个基于Node.js实现的内容管理系统(CMS)。nvPress支持三种部署方式:Docker(推荐)、Windows系统、Linux系统,目前免费使用。
什么是nvPressnvPress是一个完全由Javascript 驱动的内容管理程序。
● 功能包括:用户管理、媒体管理、文章管理、主题、插件等。
● 可用于:个人网站、作品集、网站内容展示。
● 可通过主题、插件来实现功能的二次扩展。
它如何运行
为了方便部署并且减少环境安装和影响,nvPress运行在Docker环境中,安装后直接运行。Docker提供amd64和arm64两种平台可用。也提供以下版用于本地运行和二次开发:
● Windows-amd64
● Linux-amd64
● Mac-amd64
-nvPress安装使用手册
开始部署
基础知识
在开始之前,推荐先学习零基础搭建个人网站 ,并正确安装和配置了Linux云服务器和宝塔面板。 同时,我们假设你已了解关于 HTML、CSS 和 JavaScript 的初级知识,并且已经熟悉并阅读了网站建设:部署与发布(windows & Linux)。
快速上手
nvPress提供Docker版和桌面版,两种部署使用方法,满足不同开发者的需求。如果您需要使用npm安装,请确保您已经在本机安装了npm。
本站为宝塔Docker管理器部署,你可以参考如下教程,其它部署方式请阅读nvPress官方文档(nvPress安装使用手册)
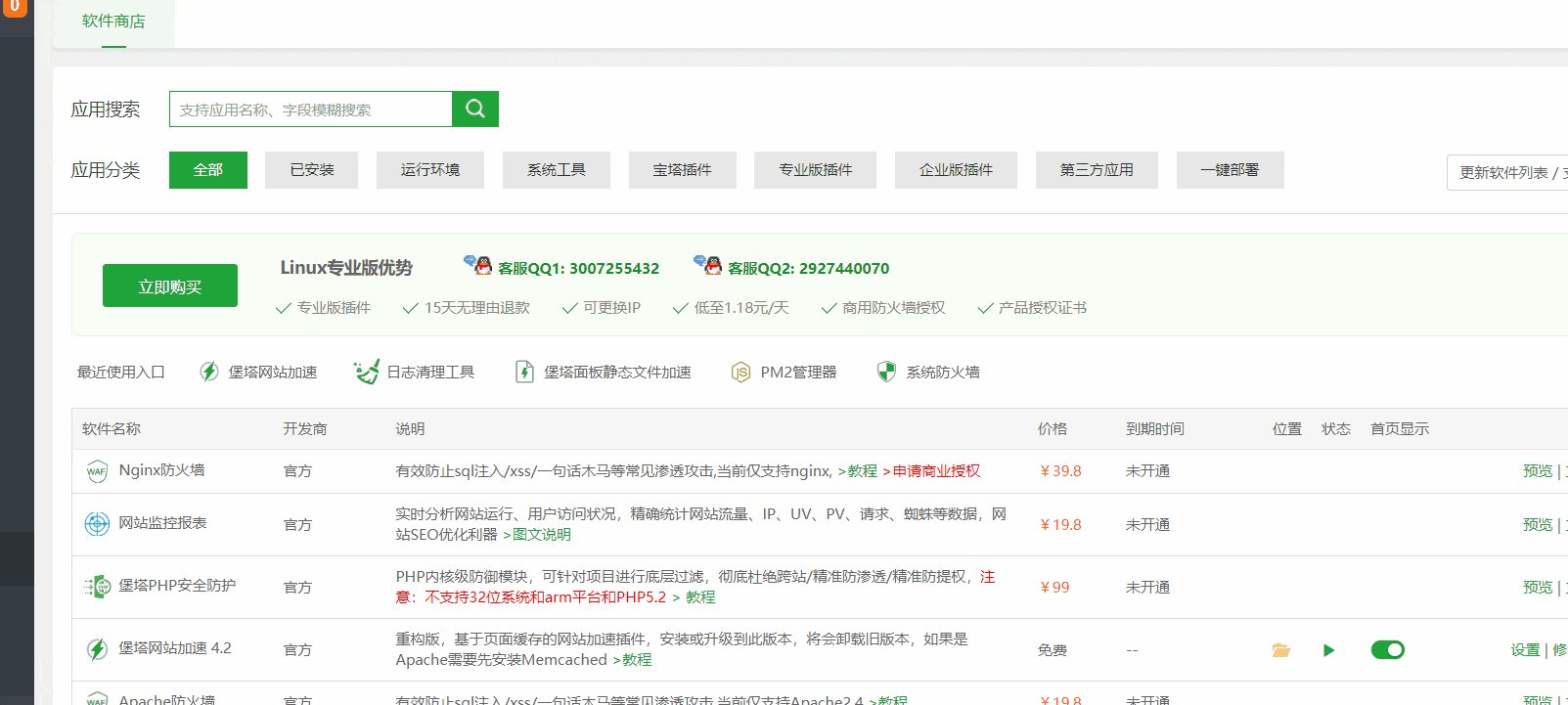
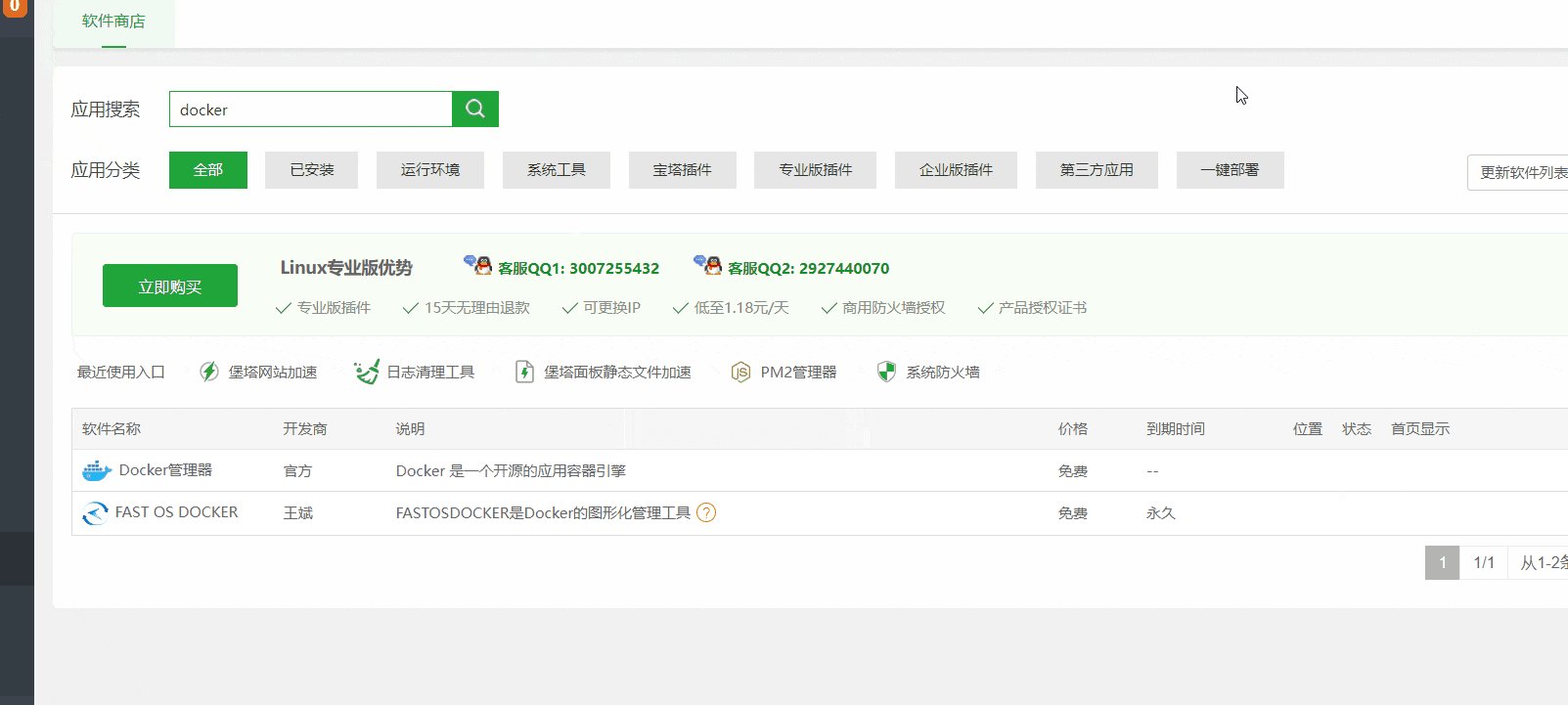
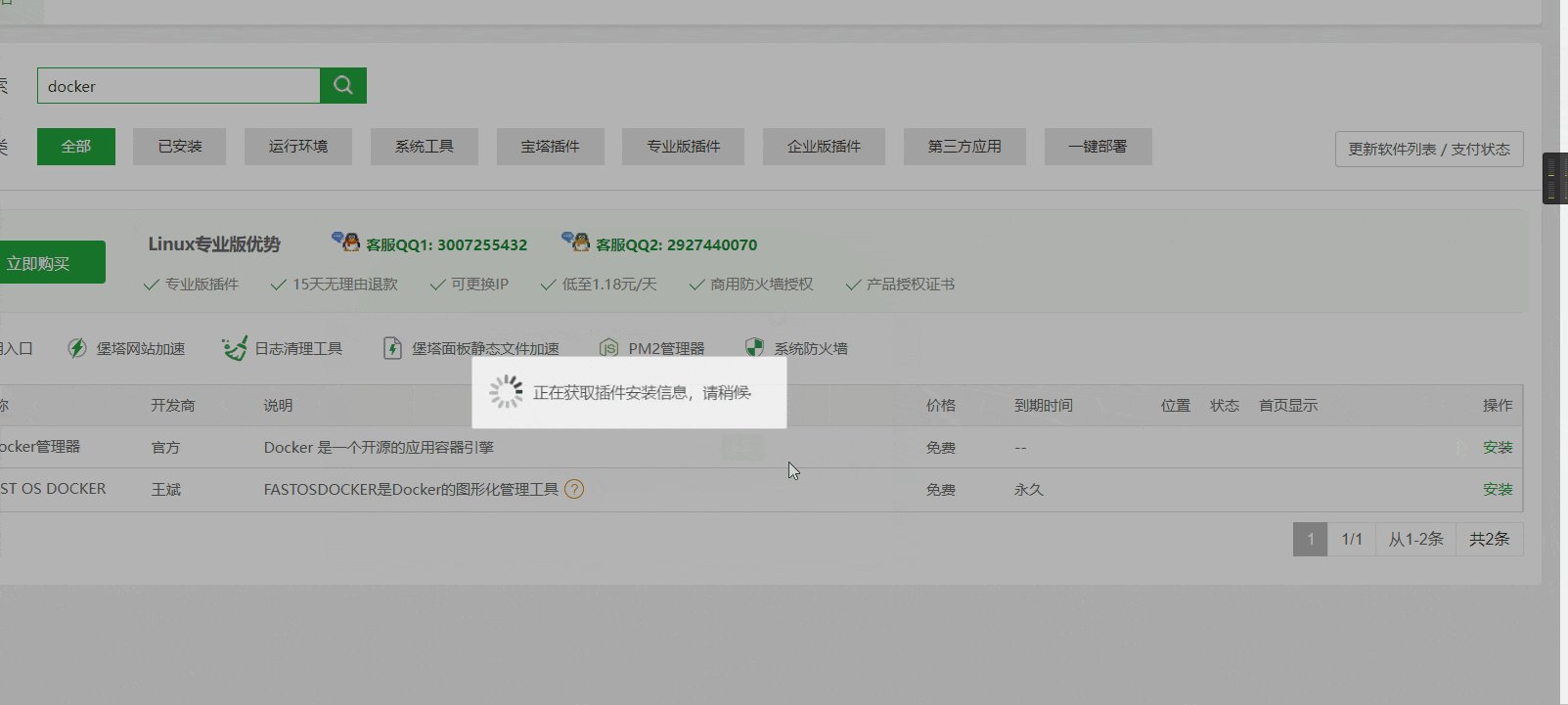
安装Docker环境
首先在宝塔面板软件中搜索Docker,找到Docker管理器进行安装。

创建nvPress容器
打开Docker管理器,选择镜像管理,获取镜像,搜索 pandastd/nvpress,拉取镜像后,创建nvPress容器,
运行注意事项
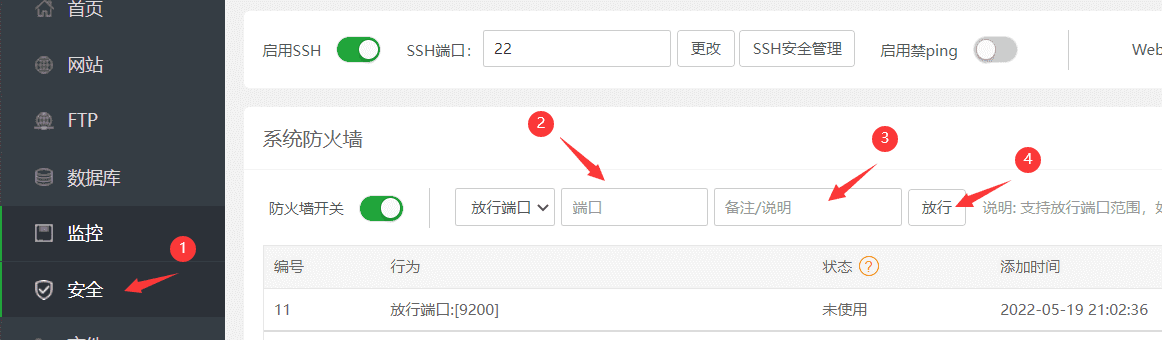
端口
nvPress的web服务运行在容器的8081端口,使用时请注意映射nvPress的web服务运行在容器的8081端口,使用时请注意映射,同时服务器要记得放通对应端口。若需要更换端口,请在nvpress的文件夹中运行命令行:
nvpress --port=端口号

持久化存储
为了您的数据安全,请务必将以下文件夹从容器中映射出来:为了您的数据安全,请务必将以下文件夹从容器中映射出来:
| Docker里nvPress的文件夹 | 注释 | 你的站点文件路径(示例) |
| /usr/src/app/nv-content | 数据和上传的媒体 | /www/wwwroot/nvPress/nv-content |
| /usr/src/app/nv-plugins | 插件文件夹 | /www/wwwroot/nvPress/nv-plugins |
| /usr/src/app/nv-themes | 主题文件夹 | /www/wwwroot/nvPress/nv-themes |
宝塔Docker管理器设置示例


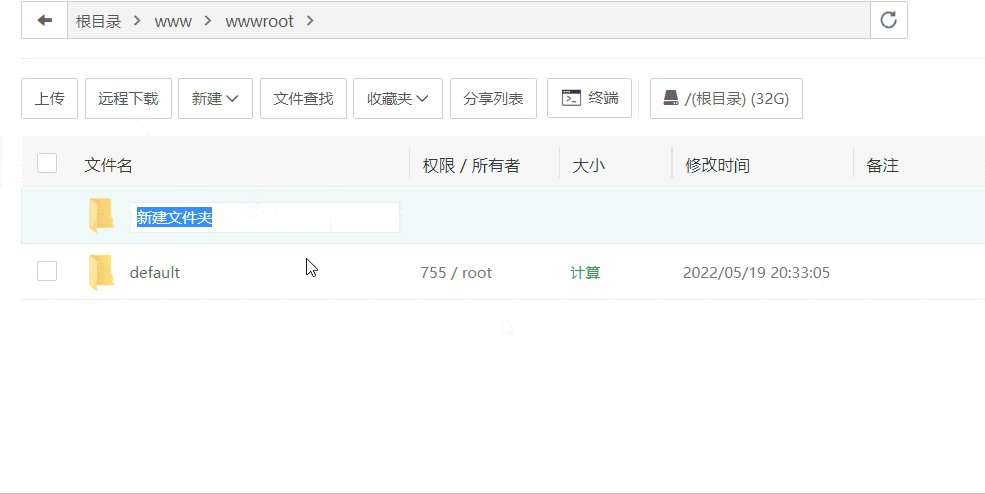
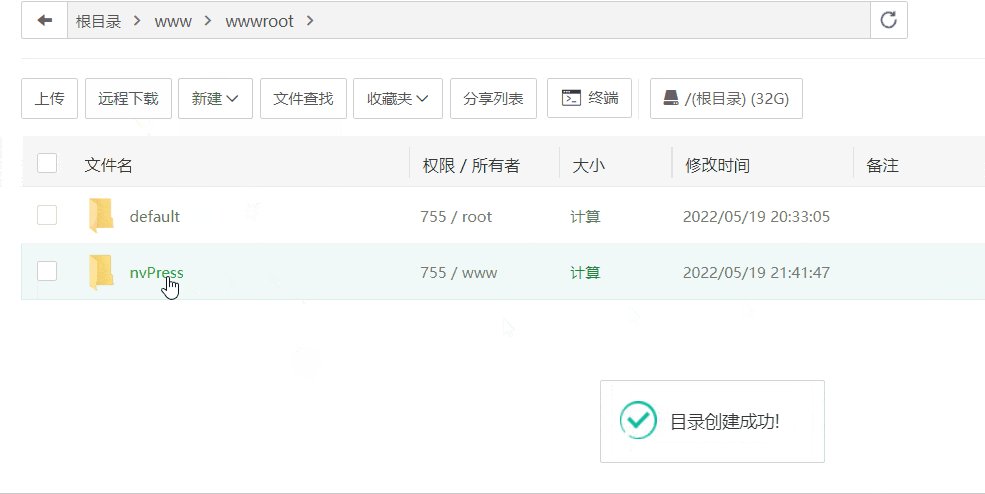
关于Gif 图中创建 nvPress 的文件夹说明
不一定命名为 nvPress,可以自由命名,因为录制 Gif 图时,我是先在服务器文件里创建的 nvPress 文件夹,如果你用宝塔创建域名时只要目录下包含三个文件(nv-content,nv-plugins,nv-themes)即可,例如创建 test.plaidweb.top 域名时宝塔会自动创建名为 test.plaidweb.top 的文件夹
例如我要用 test.plaidweb.cn 域名来部署 nvPress,设置如下:
端口映射
| Docker 容器端口(默认监听) | 服务器对外端口(设置你需要的端口) |
|---|
| 8081 | 8081 |
| Docker 容器目录(需要映射的文件夹) | 你的服务器目录 |
| /usr/src/app/nv-content | /www/wwwroot/test.plaidweb.cn/nv-content |
| /usr/src/app/nv-plugins | /www/wwwroot/test.plaidweb.top/nv-plugins |
| /usr/src/app/nv-themes | /www/wwwroot/test.plaidweb.top/nv-themes |


参考如下:
创建域名(例如test.plaidweb.cn)(看文字图中仅参考),进入站点设置项→选择反向代理添加
| 开启代理√ | 开启缓存(默认即可) | 和高级功能(默认即可) |
| 代理名称 | 随便取个名 | / |
| 目标URL | http://你的容器ip地址:8081 | 发送域名:$host(默认即可) |
| ... | ... | ... |
这些不用填写,默认即可:
-
环境变量
-
内存配额
-
CPU权重
-
执行命令
开机自启动
强烈建议勾选,以免服务器重启之后容器暂停服务
网站跑起来
当nvPress运行起来后,从浏览器进入直接访问你的域名会出现空白然后显示 " Cannot GET / " ,不用担心这说明已经成功了,因为还没有上传主题文件启用,所以首页是空的。
注册管理员
后台注册管理员,输入链接:localhost:8081/nv-admin/ ,例如:访问https://test.plaidweb.cn/nv-admin/,设置好 nvPress 并开始使用。
上传主题和插件
| 需要上传文件的位置(具体的看你的文件地址) | 说明 |
|---|
| /www/wwwroot/test.plaidweb.cn/nv-content | 这是数据和你上传的媒体与附件的文件夹 |
| /www/wwwroot/test.plaidweb.cn/nv-plugins | 这是上传插件的文件夹 |
| /www/wwwroot/test.plaidweb.cn/nv-themes | 这是上传主题的文件夹 |
如何备份网站?
备份网站只要这三个文件夹就行,(容器备份:在宝塔的Docker管理器里选择容器导出就行)
nvPress是一个全新的CMS系统,目前可能没有第三方主题。因此,开发者为其开发了一个可用于博客使用的niRvana主题。下载后解压到nvPress的nv-themes文件夹中。在nvPress后台启用即可。
nvPress 主题下载:http://gofile.me/60kTj/La3x75Hcf

如 Gif 图中所示

结束
nvPress(CMS)的搭建教程就到这里啦,博主也是以第一次使用Docker,如果你在途中遇到任何问题,欢迎评论留言一起讨论,看到消息后会第一时间回复,再次感谢访问。
附件
一些 nvPress 相关资料链接
其它教程
